快速开始
本章旨在介绍如何在本地使用docker启动服务,以便快速开发。
准备docker
第一步:下载安装docker desktop
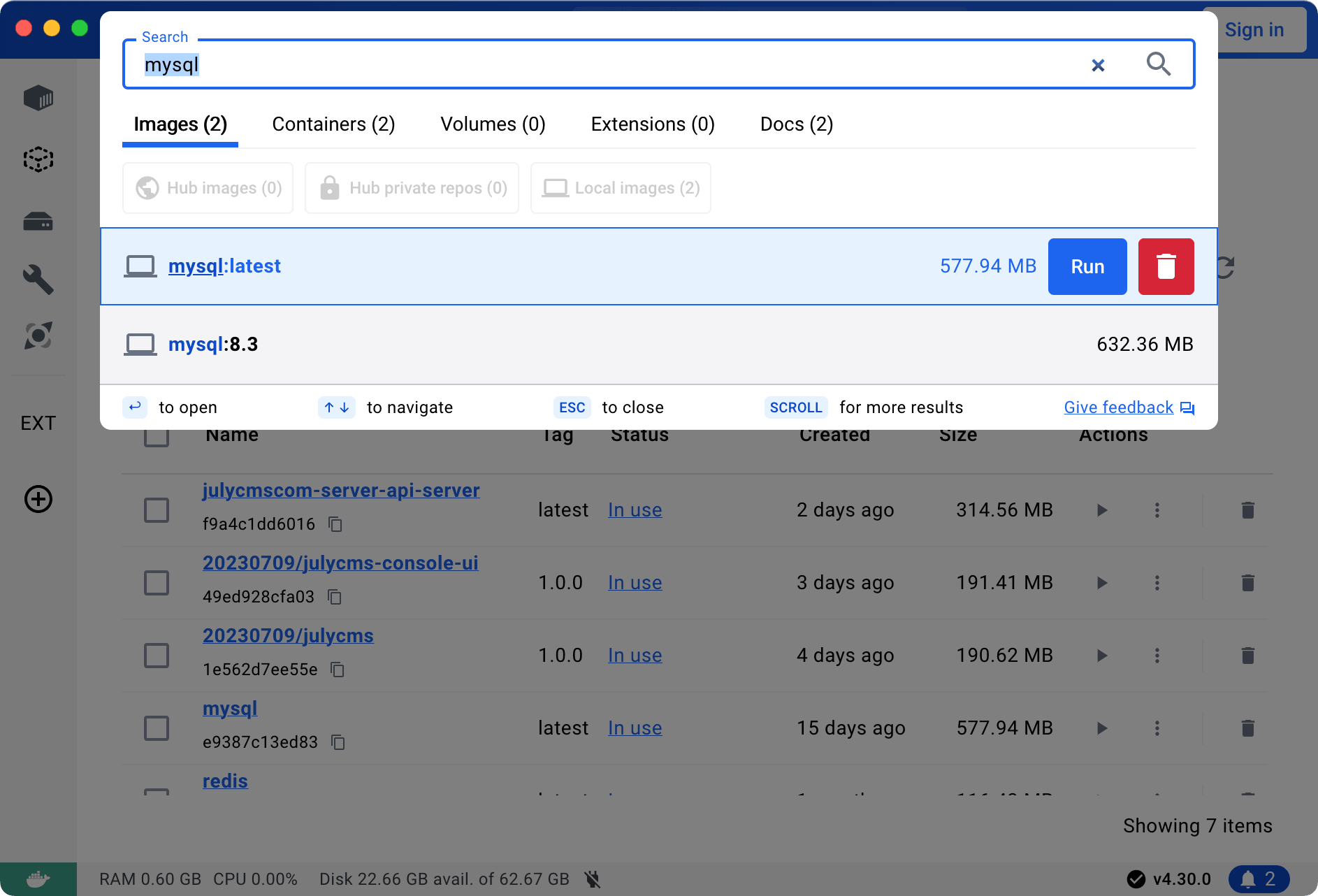
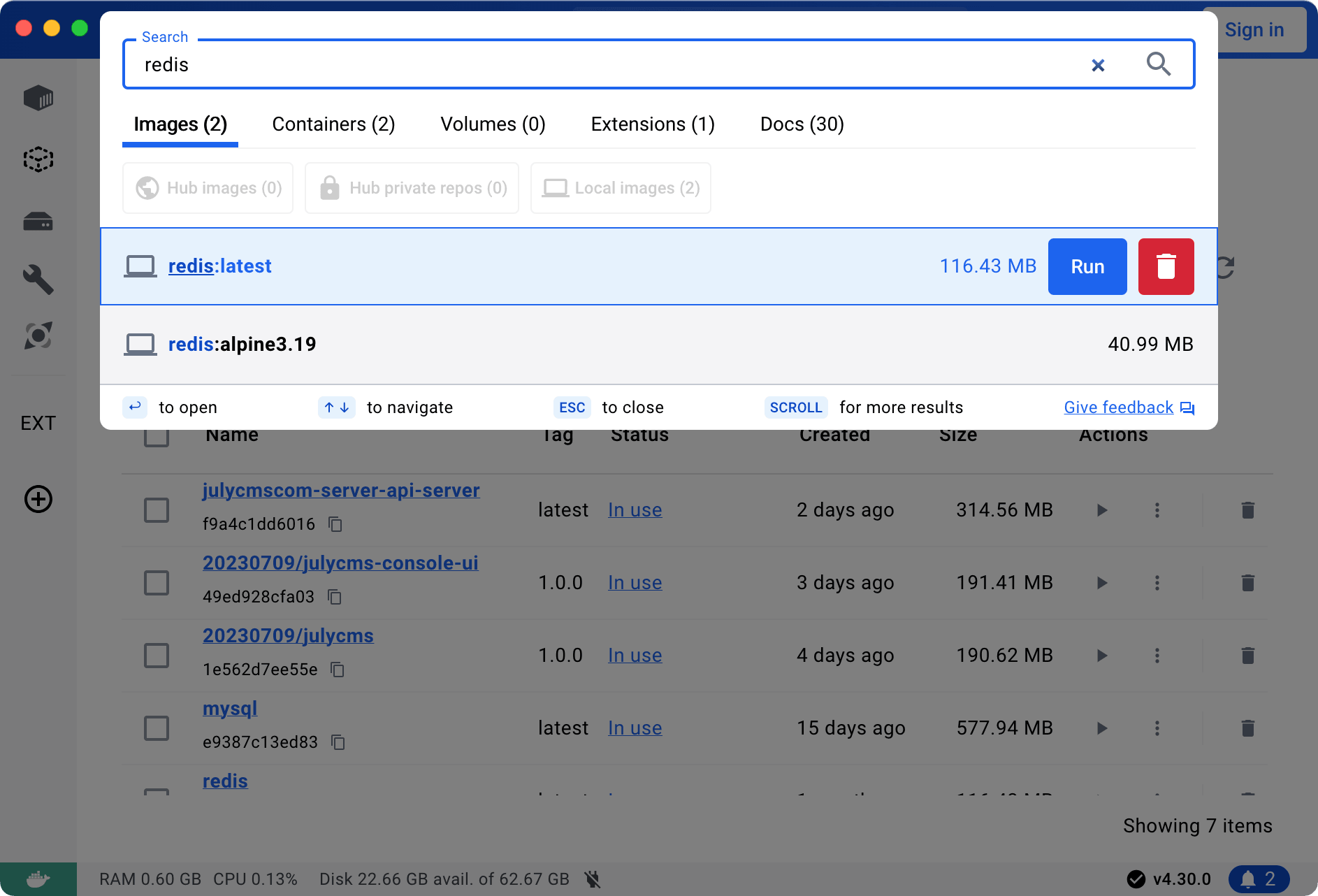
第二步:下载mysql 和 redis 镜像


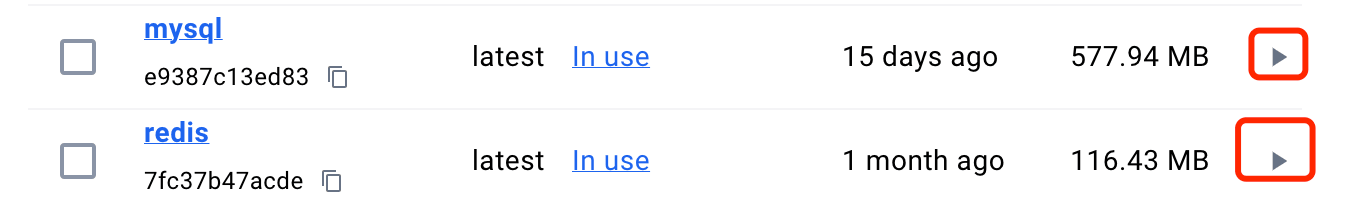
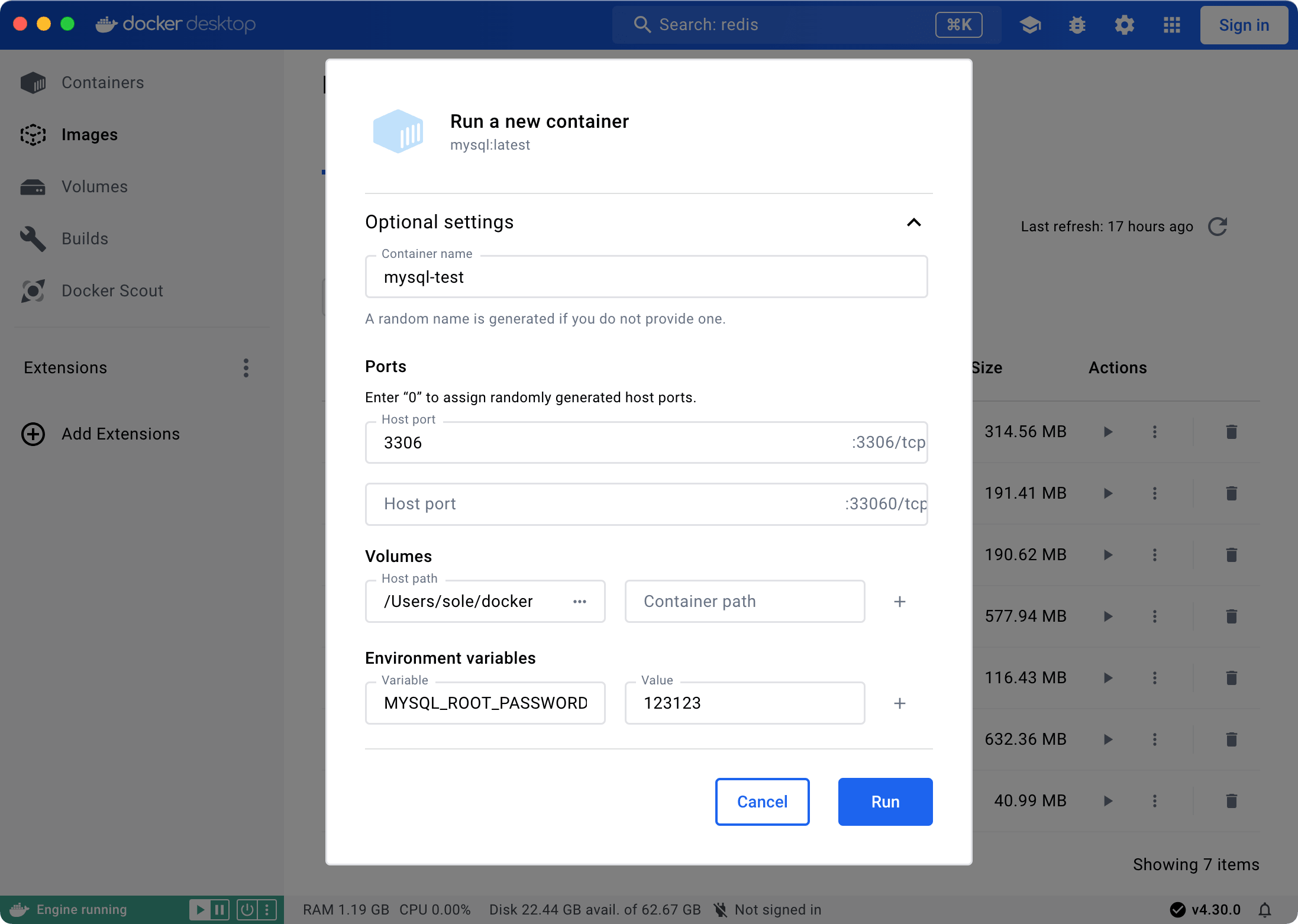
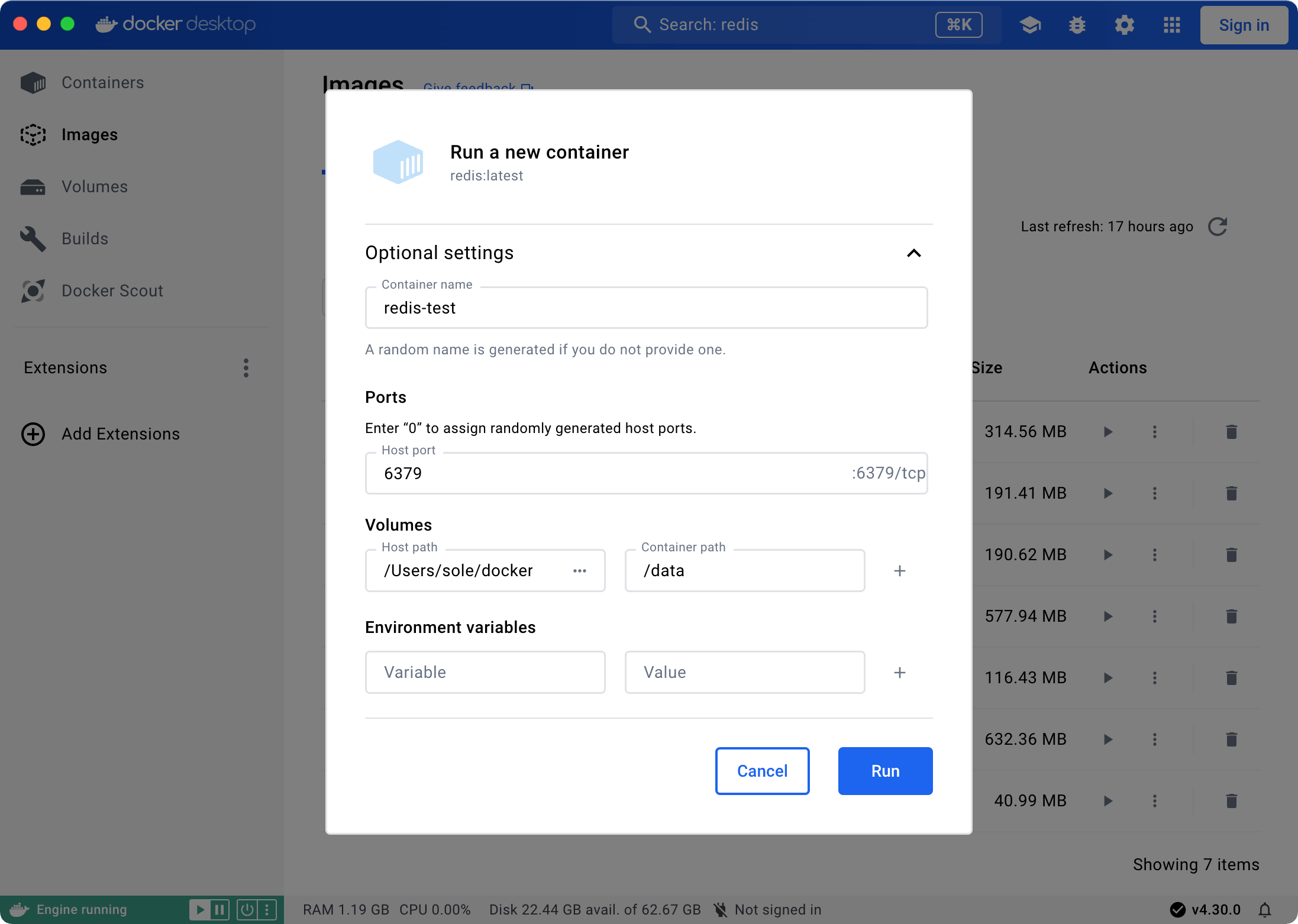
第三步:启动mysql和redis镜像
Volume 是挂载卷,可以用来持久化数据,也可以用来映射到宿主机,方便开发调试。我本地写的是
/Users/sole/docker/mysql和/Users/sole/docker/redis,你可以放到自己喜欢的目录。要注意的是,Volume的路径必须是存在的,否则会报错。



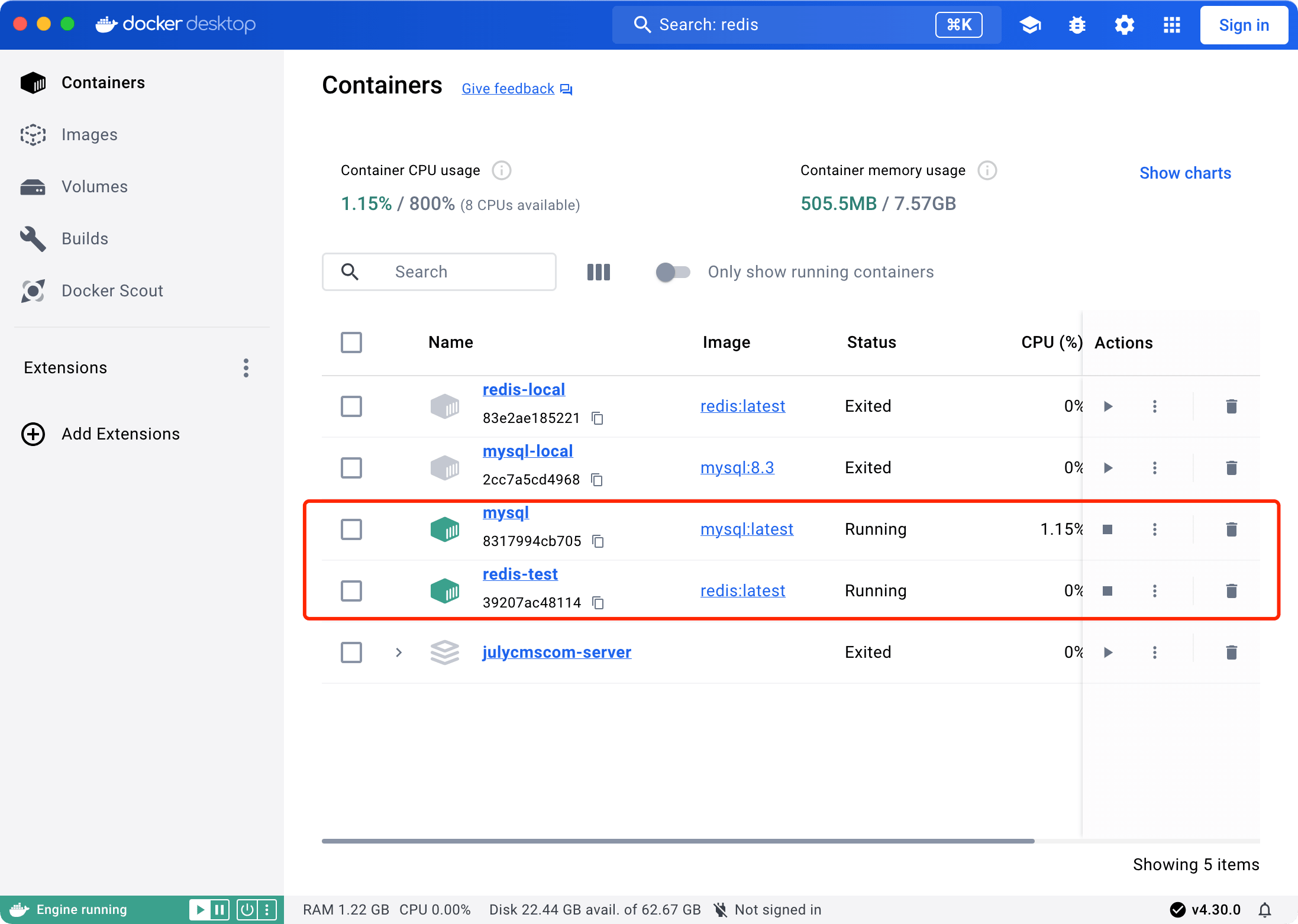
第四部:查看启动的容器 
启动后端服务 [julycms.com-server]
后端项目node版本要求
node>=20.x, mysql版本要求mysql>=8.0,其余依赖包请看package.json
提示
后端服务配置docker-compose.yml文件,可以一键启动服务,也可以管理后台UI和后端服务代码单独下载,单独启动。
- 下载代码:任选其一
git clone git@gitee.com:const-undefined-man/julycms.com-server.gitgit clone git@github.com:const-undefined-man/julycms.com-server.git- 进入目录:
$ cd julycms.com-server - 安装依赖:
$ npm install - 本地启动:
$ npm run start:dev - 访问文档:
http://localhost:3000/api-doc - 访问后台:
http://localhost:8080/console-ui/
错误处理
如果遇到
Authentication plugin ‘caching_sha2_password‘ cannot be loaded类似的错误,请按照以下步骤操作
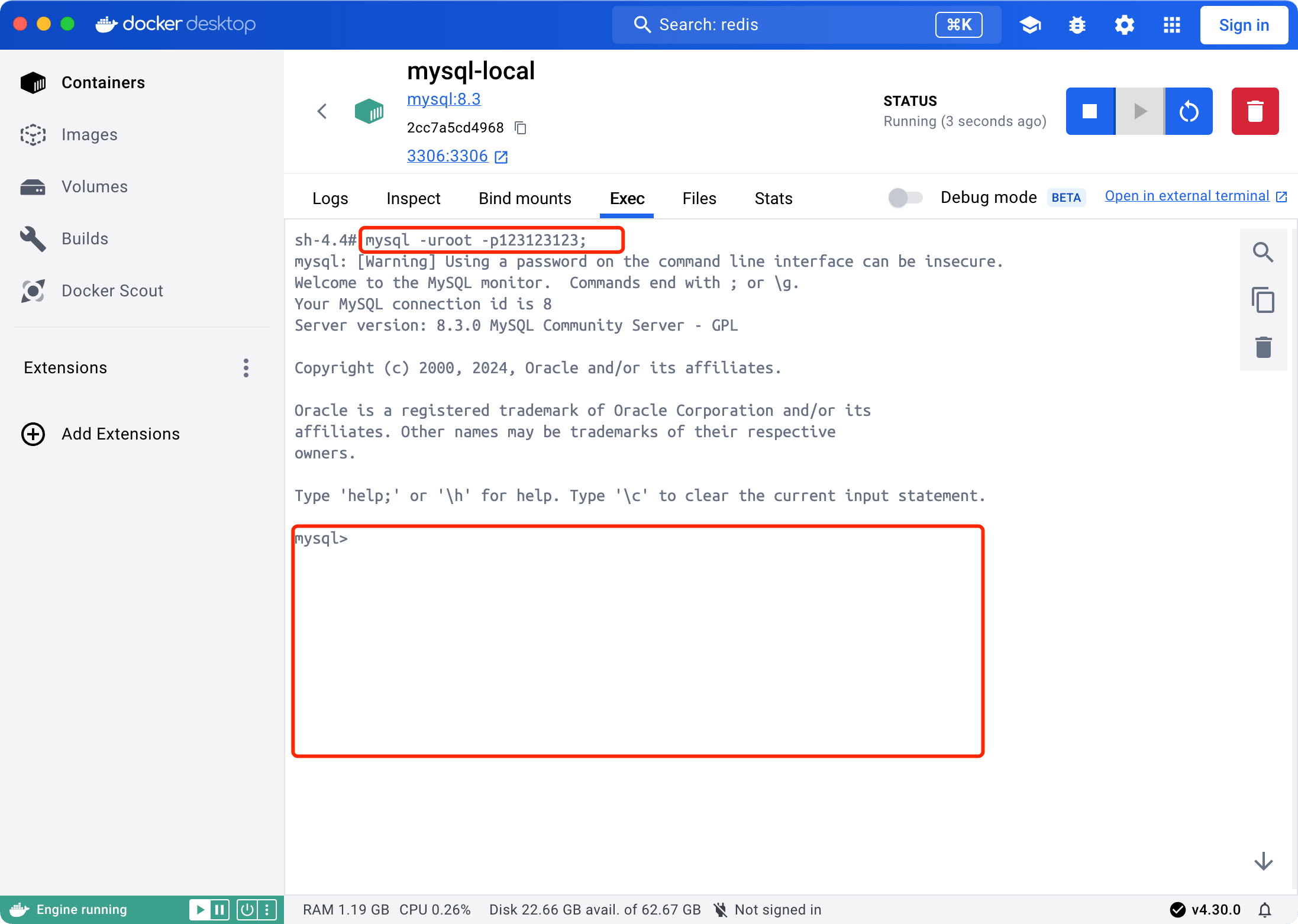
mysql -u root -p你的密码# 以下命令逐行执行
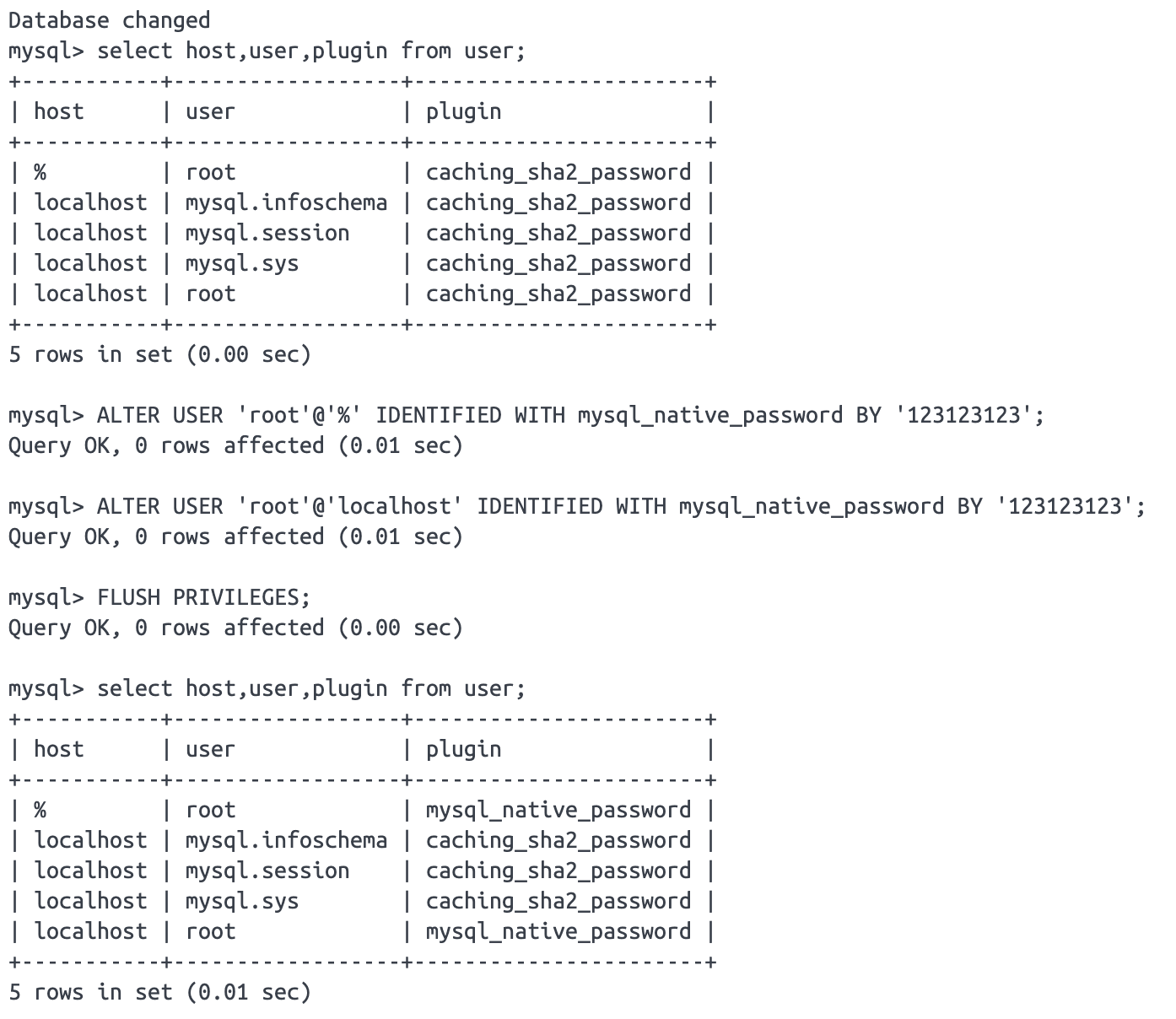
use mysql;
SELECT Host, User, plugin from user;
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY ‘密码’;
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '密码';
FLUSH PRIVILEGES;

扩展端点API
后端服务提供了console 和 pc 两个端点的API,如果需要增加一个端点的API,比如 微信小程序,则需要手动修改。
首先需要拿到服务端代码julycms.com-server,进入到src/apis目录,新建一个目录,比如微信小程序:wx-mp
接着在wx-mp目录创建模块,以及子模块。可以像ConsoleModule一样设置api前缀consumer.apply(OperationLogMiddleware).forRoutes('api/wx-mp');
最后在app.module模块import。
@Module({
imports: [WxMpModule],
...
})
export class AppModule {}修改配置
提示
配置文件在/src/config/*.ts根据自己的环境修改配置
api Url
# www网站API地址
http://localhost:3000/api/pc/
# 管理后台API地址
http://localhost:3000/api/console/启动管理后台 UI [julycms.com-console-ui]
管理后台前端因为计划的比较早,采用的nodejs v16.x, vue2.x。这里在安装的时候一定要注意。
- 下载代码::任选其一
git clone git@gitee.com:const-undefined-man/julycms.com-console-ui.gitgit clone git@github.com:const-undefined-man/julycms.com-console-ui.git- 进入目录:
$ cd julycms.com-console-ui - 切换版本:
$ nvm use 16.13.0node版本根据自己本地的来。 - 安装依赖:
$ npm install - 项目启动:
$ npm run serve - 访问地址:
http://localhost:8080
修改配置
各个环境对应的 .env.环境 里面打包
npm run buildPC前台UI项目
待完善,持续跟进中。计划采用nuxtJs。